|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

x
我们知道,在某些情况下,在一些页面可能需要关闭微信的分享选项,最早的方法是通微信开发实现,但是太过复杂,并且可能需要公众号的配置,那么有可能通过一种简单的方法实现呢?答案是有的。
实践证明在页面添加如下代码即可实现.

1、禁止出现分享功能:
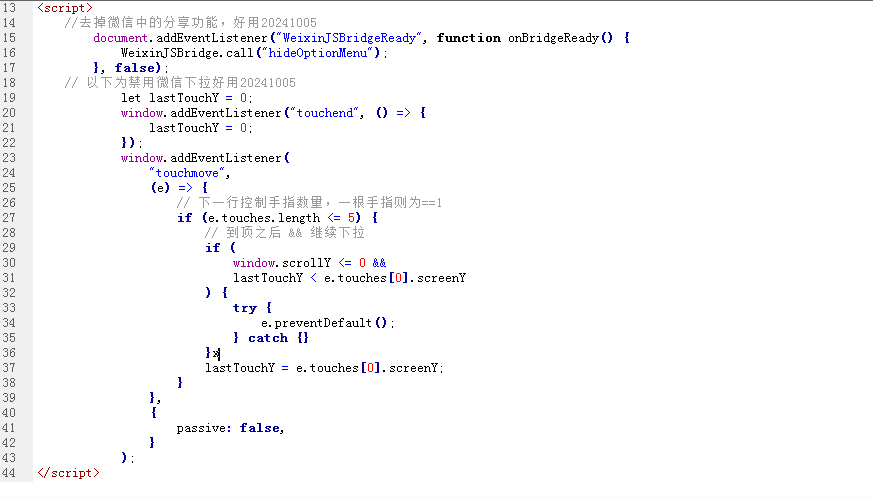
- <script>
- //去掉微信中的分享功能,好用20241005
- document.addEventListener("WeixinJSBridgeReady", function onBridgeReady() {
- WeixinJSBridge.call("hideOptionMenu");
- }, false);
- </script>
- <script>
- // 以下为禁用微信下拉好用20241005
- let lastTouchY = 0;
- window.addEventListener("touchend", () => {
- lastTouchY = 0;
- });
- window.addEventListener(
- "touchmove",
- (e) => {
- // 下一行控制手指数量,一根手指则为==1
- if (e.touches.length <= 5) {
- // 到顶之后 && 继续下拉
- if (
- window.scrollY <= 0 &&
- lastTouchY < e.touches[0].screenY
- ) {
- try {
- e.preventDefault();
- } catch {}
- }
- lastTouchY = e.touches[0].screenY;
- }
- },
- {
- passive: false,
- }
- );
- </script>
3、实现微信中禁止长按某个图片出现保存菜单,在控制图片的css中添加如下样式:
- pointer-events:none !important;/*屏蔽常按识别图片20241005*/
以上代码亲测可用(1和2可以放在同一个js控制)。
|
|