|
|
马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?立即注册

x
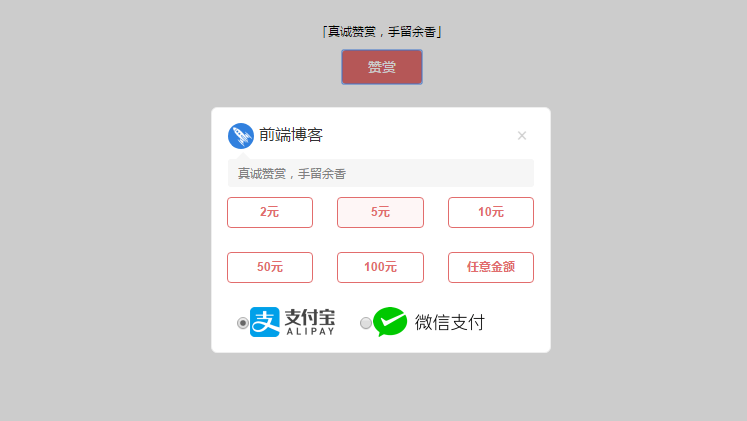
给自己的博客加了一个支付宝和微信的赞赏功能,在文章的最底部,点击赞赏按钮,就会出现一个类似知乎专栏的赞赏弹窗,不过知乎的比较高级,它那个是调用微信的支付接口,我这个只是简单的使用了几张二维码图片替换,所以没法显示有哪些人打赏了。

代码如下:
1、htm代码
- <div class="entry-shang text-center">
- <p>「真诚赞赏,手留余香」</p>
- <button class="zs show-zs btn btn-bred">赞赏</button>
- </div>
- <div class="zs-modal-bg"></div>
- <div class="zs-modal-box">
- <div class="zs-modal-head">
- <button type="button" class="close">×</button>
- <span class="author"><img src="http://cn.gravatar.com/avatar/cffb5aa78e9e9c53fd89cc8c3e59580b?d=identicon&r=G&s=80"/>前端博客</span>
- <p class="tip"><i></i><span>真诚赞赏,手留余香</span></p>
- </div>
- <div class="zs-modal-body">
- <div class="zs-modal-btns">
- <button class="btn btn-blink" data-num="2">2元</button>
- <button class="btn btn-blink" data-num="5">5元</button>
- <button class="btn btn-blink" data-num="10">10元</button>
- <button class="btn btn-blink" data-num="50">50元</button>
- <button class="btn btn-blink" data-num="100">100元</button>
- <button class="btn btn-blink" data-num="1">任意金额</button>
- </div>
- <div class="zs-modal-pay">
- <button class="btn btn-bred" id="pay-text">2元</button>
- <p>使用<span id="pay-type">微信</span>扫描二维码完成支付</p>
- <img src="images/alipay-2.png" id="pay-image"/>
- </div>
- </div>
- <div class="zs-modal-footer">
- <label><input type="radio" name="zs-type" value="alipay" class="zs-type" checked="checked"><span class="zs-alipay"><img src="images/alipay-btn.png"/></span></label>
- <label><input type="radio" name="zs-type" value="wechat" class="zs-type"><span class="zs-wechat"><img src="images/wechat-btn.png"/></span></label>
- </div>
- </div>
- function ZanShang(){
- this.popbg = $('.zs-modal-bg');
- this.popcon = $('.zs-modal-box');
- this.closeBtn = $('.zs-modal-box .close');
- this.zsbtn = $('.zs-modal-btns .btn');
- this.zsPay = $('.zs-modal-pay');
- this.zsBtns = $('.zs-modal-btns');
- this.zsFooter = $('.zs-modal-footer');
- var that = this;
- $('.show-zs').on('click',function(){
- //点击赞赏按钮出现弹窗
- that._show();
- that._init();
- })
- }
- ZanShang.prototype._hide = function(){
- this.popbg.hide();
- this.popcon.hide();
- }
- ZanShang.prototype._show = function(){
- this.popbg.show();
- this.popcon.show();
- this.zsBtns.show();
- this.zsFooter.show();
- this.zsPay.hide();
- }
- ZanShang.prototype._init = function(){
- var that = this;
- this.closeBtn.on('click',function(){
- that._hide();
- })
- this.popbg.on('click',function(){
- that._hide();
- })
- this.zsbtn.each(function(el){
- $(this).on('click',function(){
- var num = $(this).attr('data-num'); //按钮的对应的数字
- var type = $('.zs-type:radio:checked').val();//付款方式
- //根据不同付款方式和选择对应的按钮的数字来生成对应的二维码图片,你可以自定义这个图片的路径,默认放在当前images目录中
- //假如你需要加一个远程路径,比如我的就是
- //var src = 'http://caibaojian.com/wp-content/themes/blue/images/pay/'+type+'-'+num+'.png';
- var src = 'images/'+type+'-'+num+'.png';
- var text = $(this).html();
- var payType=$('#pay-type'), payImage = $('#pay-image'),payText = $('#pay-text');
- if(type=='alipay'){
- payType.html('支付宝');
- }else{
- payType.html('微信');
- }
- payImage.attr('src',src);
- payText.html(text);
- that.zsPay.show();
- that.zsBtns.hide();
- that.zsFooter.hide();
- })
- })
- }
- var zs = new ZanShang();
|
|